Android Q的首个Beta版于3月14日凌晨正式发布,目前谷歌旗下所有Pixel系列手机均可体验这一最新版本。
包括 :
Pixel
Pixel XL
Pixel 2
Pixel 2 XL
Pixel 3
Pixel 3 XL
也第一时间将我们手上的Pixel 2 XL通过OTA升级了Android Q,下面我们就来看看Android Q这次有什么新的特性吧。
界面
这次Android Q在UI界面上变化不大,变化的都是一些小细节,例如有些设置界面的图标变了。

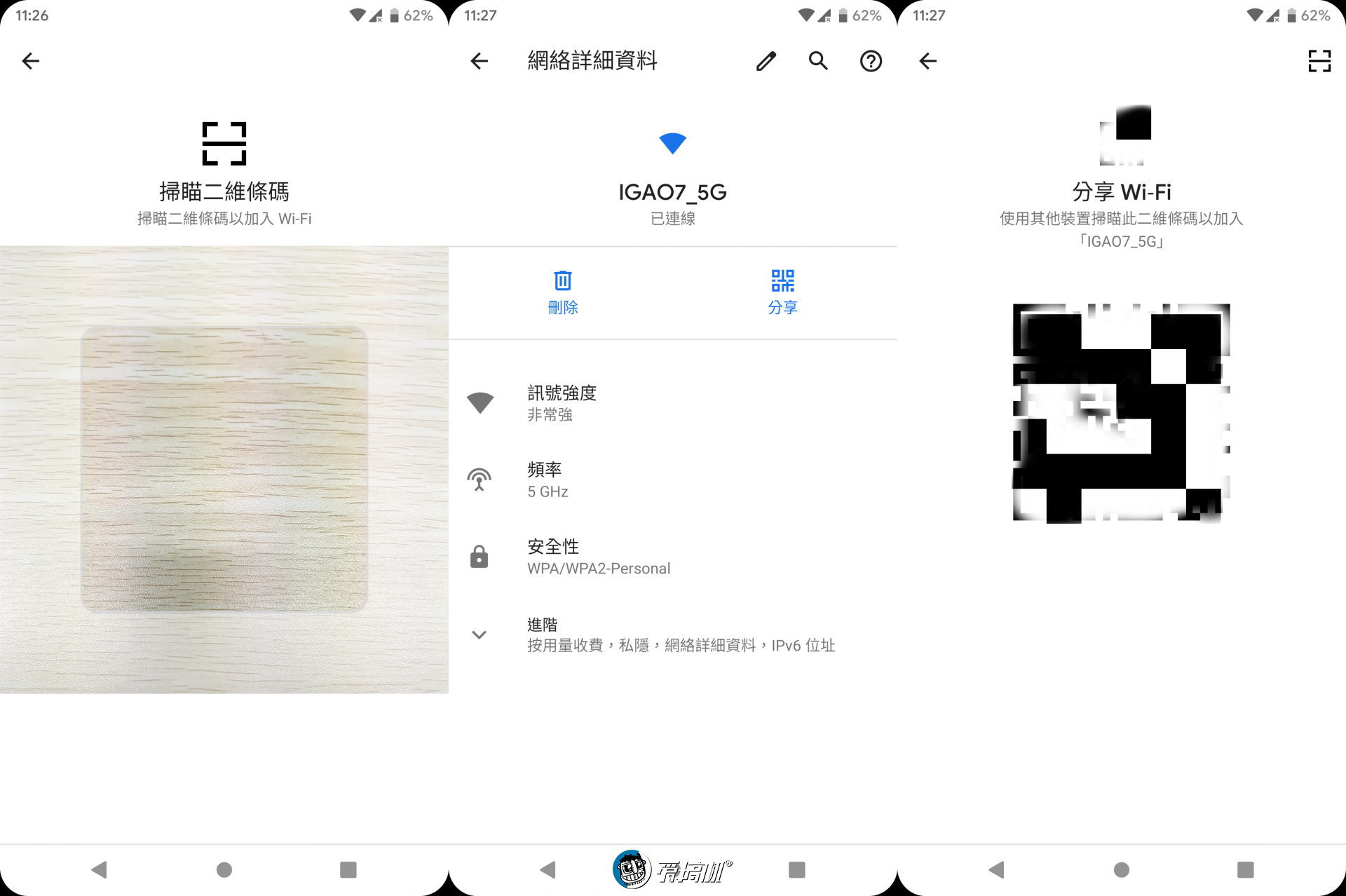
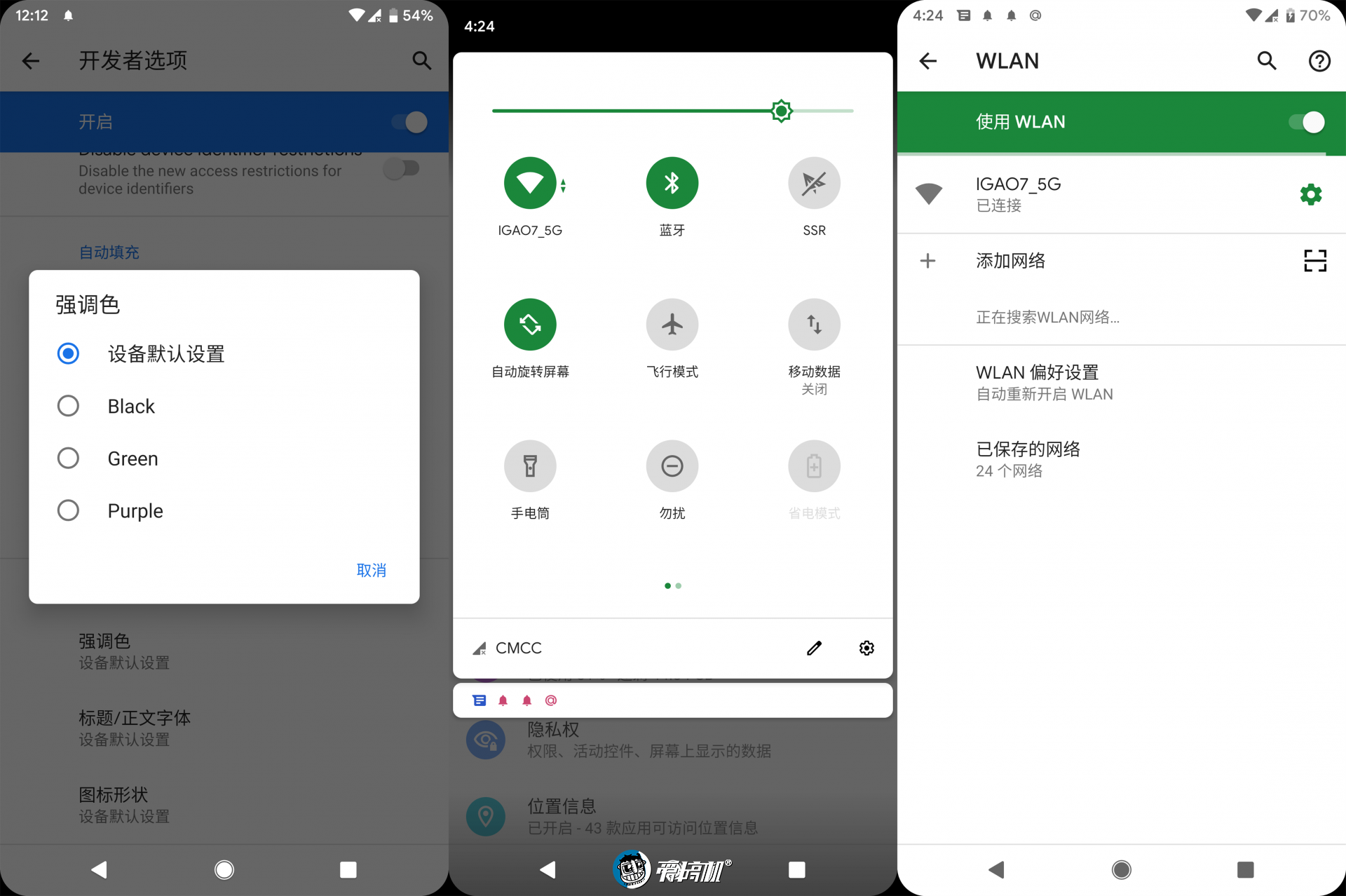
支持扫描二维码加入Wi-Fi,也可以将Wi-Fi生成二维码分享给他人,不过貌似这个功能怎么那么熟悉?同时这次升级也增强了设备的连接性能。

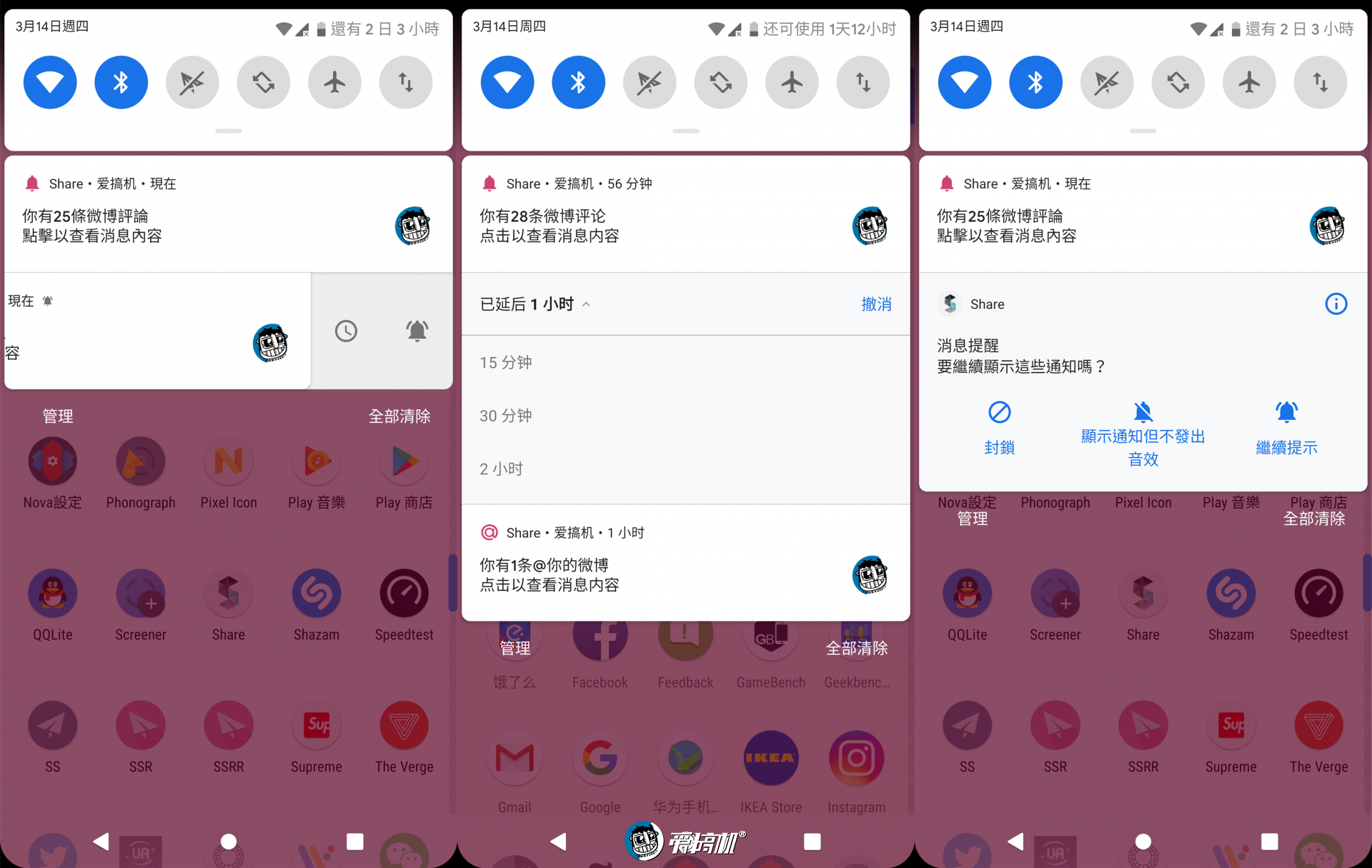
现在要清除单条通知提醒,只能是往右划,往左划是通知设置,时钟的图标可以设置延后的时间,响铃的图标可以设置通知的状态,有封锁,显示通知但不发出音效,以及继续提示,也可以长按单条通知来设置状态。
电池
电池界面没什么变化,不过有一个小细节就是在状态栏可以看到电池还可以使用多长时间,不过感觉这个剩余时间不是很准确,参考价值并不大。
安装界面

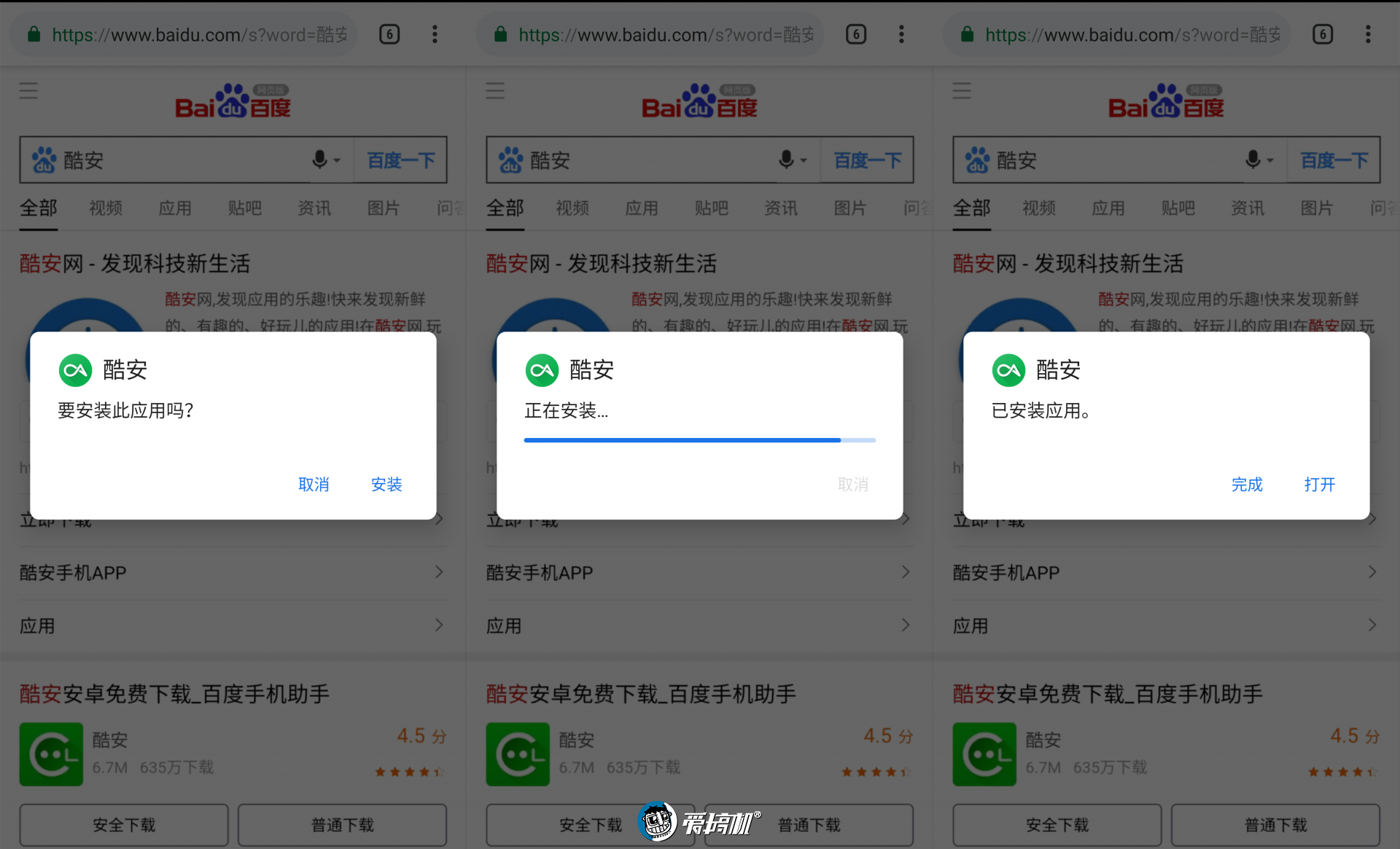
安装软件的方式变化还是很大的,以往的安装界面都是填满整个手机界面,现在变成弹窗式的安装,不仅如此,Android Q上的很多交互方式都变成弹窗式的了,个人觉得弹窗式的界面确实更加的简洁。
文件管理

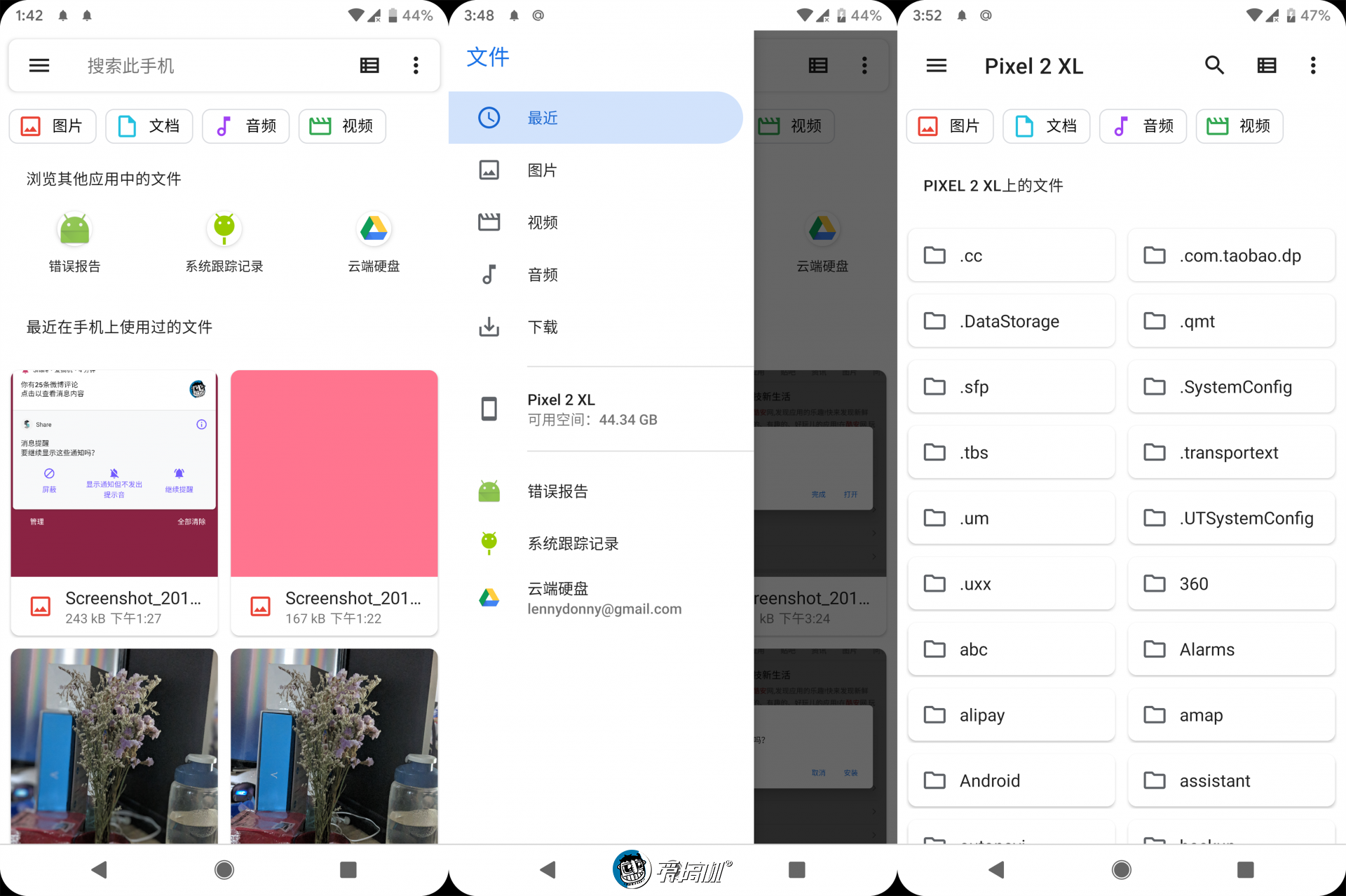
文件管理的界面有了很大变化,整体的界面与系统更加融合,顶部搜索栏的设计可以说是很“谷歌”了,谷歌的大部分软件基本都是这样设计,搜索栏下面有文件类型分类,在左边屏幕边缘向右划,可以呼出目录,顶部依旧有文件类型的分类,总的来说,文件管理的界面使用下来确实方便了不少。
强调色

在开发者选项中新增了强调色选项,除了默认设置外,还有黑,绿,紫,三种颜色可以选择,选了颜色之后,系统中强调部分的颜色会变成你选择的颜色,例如笔者选了绿色,系统下拉控制中心,以及一些提醒的部分,都会变成绿色。
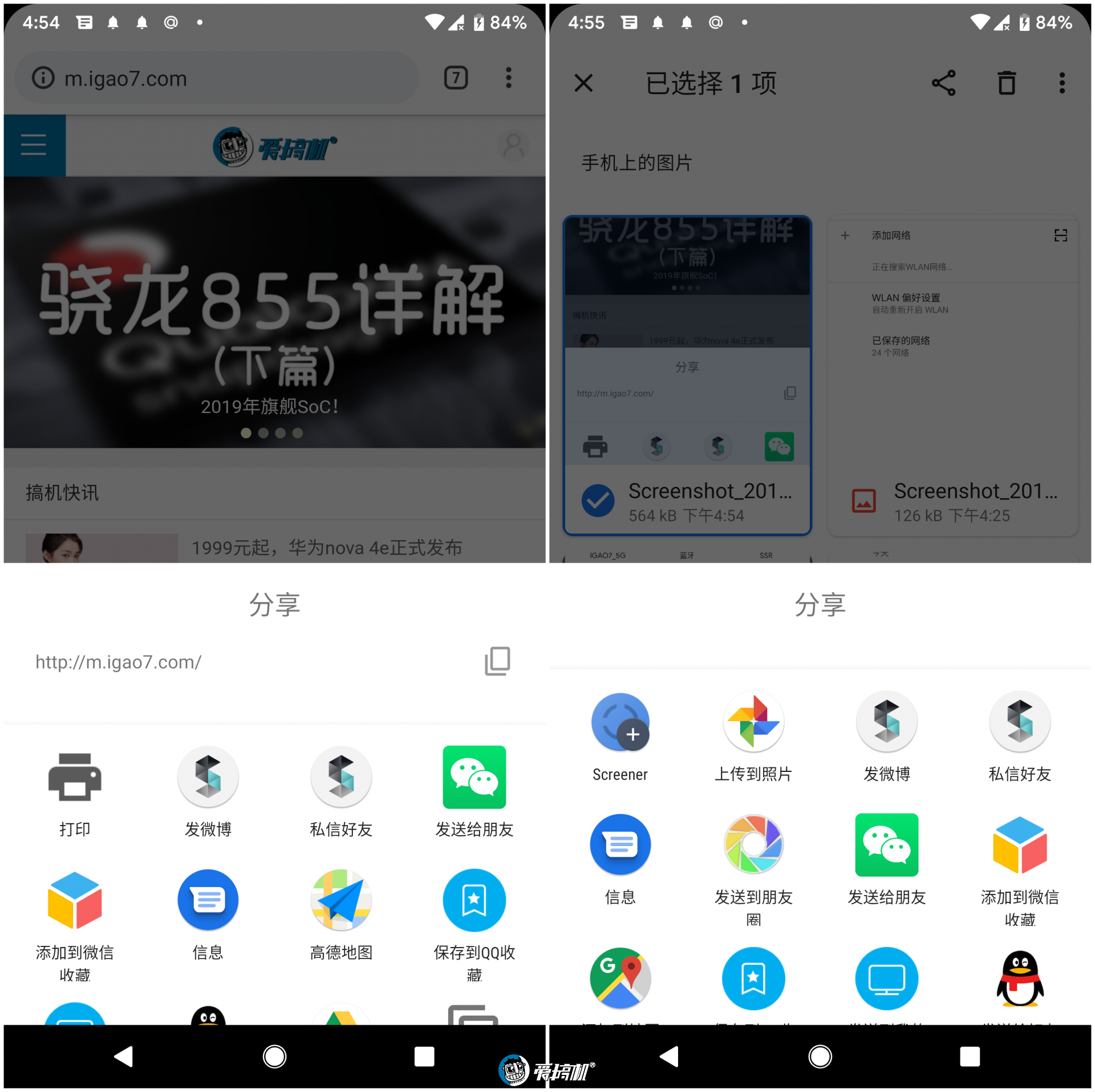
分享界面

谷歌给这个分享功能起了一个新名字“共享快捷方式”,可根据用户分享的内容作出判断,然后跳转到相关应用分享,不过这个功能貌似也很熟悉。
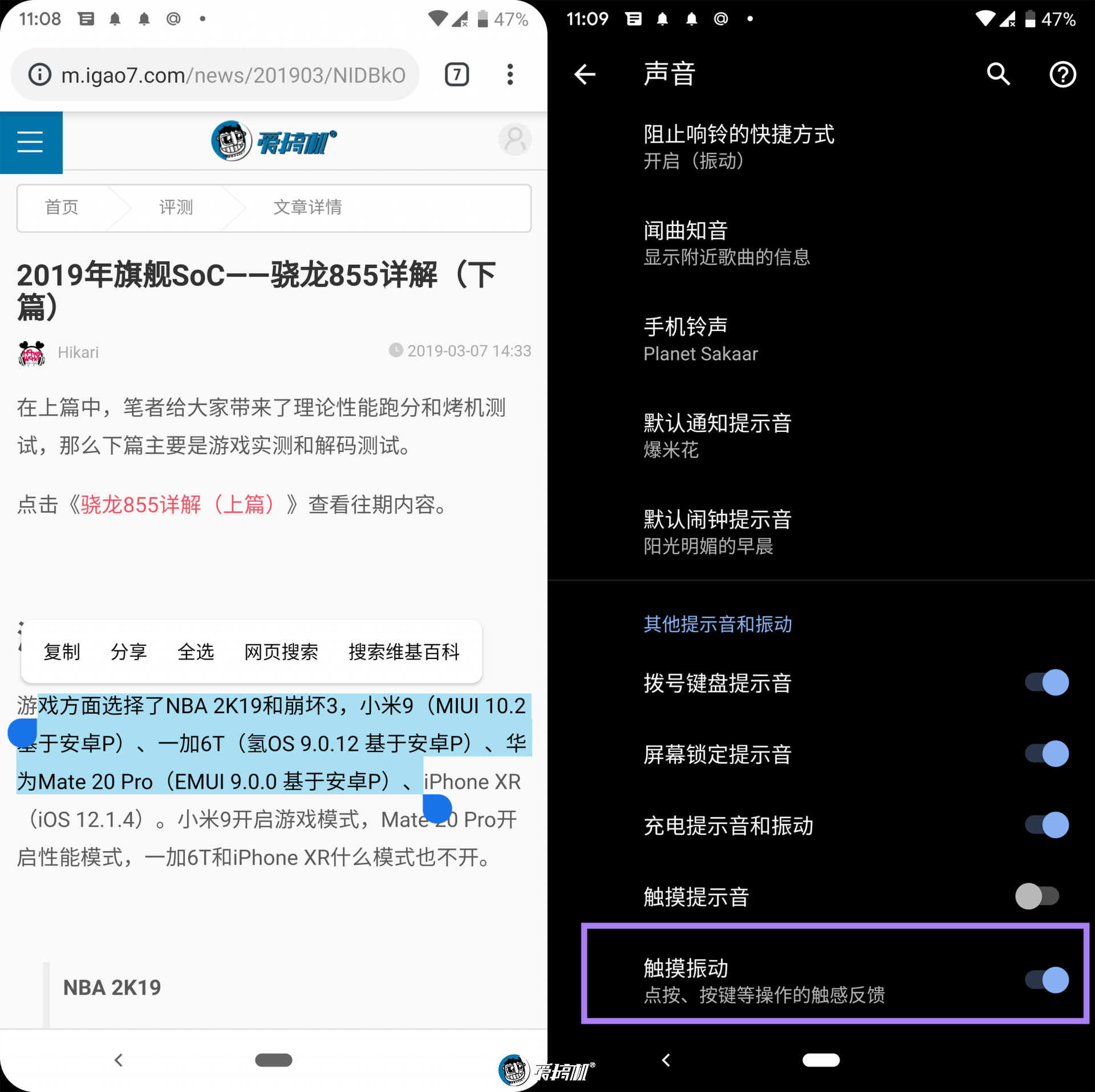
文本选择

当你在选择文本的时候,系统会给予震动反馈,不过前提是你要在设置中把触摸震动选项打开,个人觉得这个功能配合上线性马达,真的很有快感,你在选择文字的时候就像在转动齿轮一样,用户体验极佳。
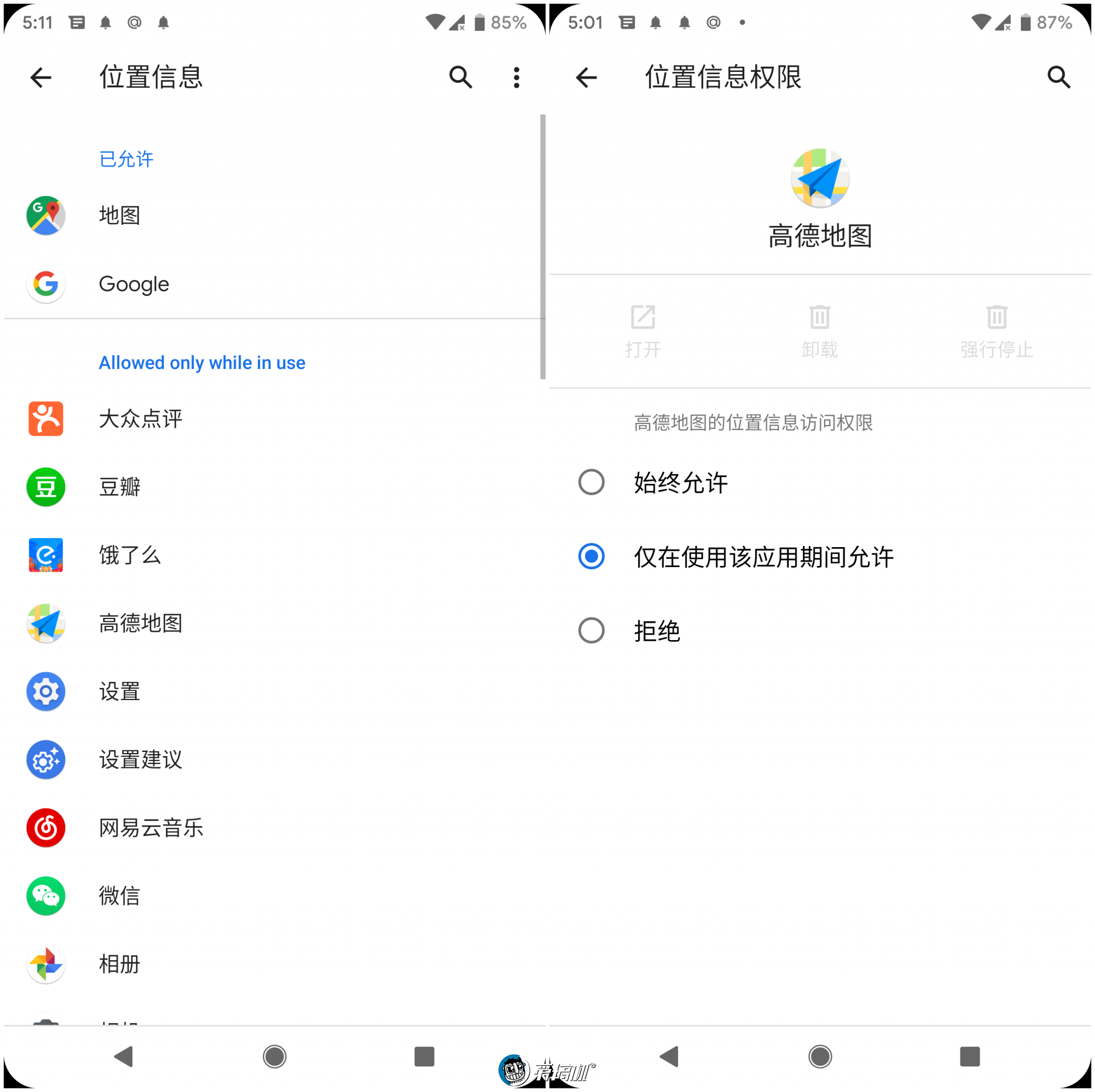
位置

新的软件位置访问权限管理,有三种选择,始终允许,仅在使用该应用期间允许,拒绝。这点无疑是提高了用户隐私的安全性,也防止一些软件在后台偷偷的获取你的位置信息。
全局黑暗模式
关于全局黑暗模式,在Beta 1中,是没有这个选项的(主要还是不完善,谷歌称等完善后再推出),不过可以通过ADB命令打开,在XDA有相关的命令:
如果要启用黑暗模式,请输入:adb shell settings put secure ui_night_mode 2
如果要 禁用暗模式,请输入:adb shell settings put secure ui_night_mode 1
如果要将其设置为auto,请输入:adb shell settings put secure ui_night_mode 0
开启之后,目前只有设置,下拉控制中心,应用抽屉,文件管理,以及电话中才有全局黑暗模式,其他应用还没有适配。
原生屏幕录制
Android Q也支持屏幕录制了,打开的方式藏的有点深,在开发者选项中的功能标记里,把settings screenrecord long press选项打开,然后长按电源键,右侧出现屏幕截图,然后长按截图选项,系统就会弹出开始录制的弹窗。
其他
在Pixel Launcher主界面,图标移除后加入了撤销;长按电源键,新增了紧急呼叫选项,不知道细心机油有没有发现,这次所有的截图都是带圆角的,这也是Android Q的一个新特性,截图带圆角或刘海截屏。
小彩蛋
在 Android Q Beta1,彩蛋依旧和Android P一样,不过当我们点按屏幕7次之后,系统会跳转到一个涂鸦界面,不知道这是不是一个新的彩蛋。
总结
总的来说这次Android Q在UI界面上的变化并不大,改变的主要为:提升了ART的性能,全新的API接口,支持Vukan1.1图形API,提高了应用的启动速度以及减少内存的占用;更加注重用户的隐私和安全性;加入了AV1视频编解码器;优化折叠屏分屏模式等。最后提醒:一般用户不推荐升级Android Q Beta1,,我们升级之后,很多软件都闪退。
-
Android
+关注
关注
12文章
3851浏览量
125637
发布评论请先 登录
相关推荐
在多个界面上如何共用一个控件?
【AWTK开源智能串口屏方案】设计UI界面并上传到串口屏

鸿蒙OS之UI架构解析
鸿蒙开发-HarmonyOS UI架构
在VisualDSP++中,设置数组长度到一定的时候出现内存溢出的情况怎么解决?
Android系统启动流程

使用TouchGFX MVP来实现UI和板子外设双向通信
iMX6常见 Android系统问题
峰会回顾第7期 | 视窗绘制技术演进和新趋势
为什么开发GuiLite?如何使用?
Omniverse 中文课程系列 3:实战练习如何成为自定义 UI 界面大师

Rust UI框架:Slint UI简单入门





 AndroidQ体验 在UI界面上的变化并不大
AndroidQ体验 在UI界面上的变化并不大













评论