前端hybrid开发介绍实例

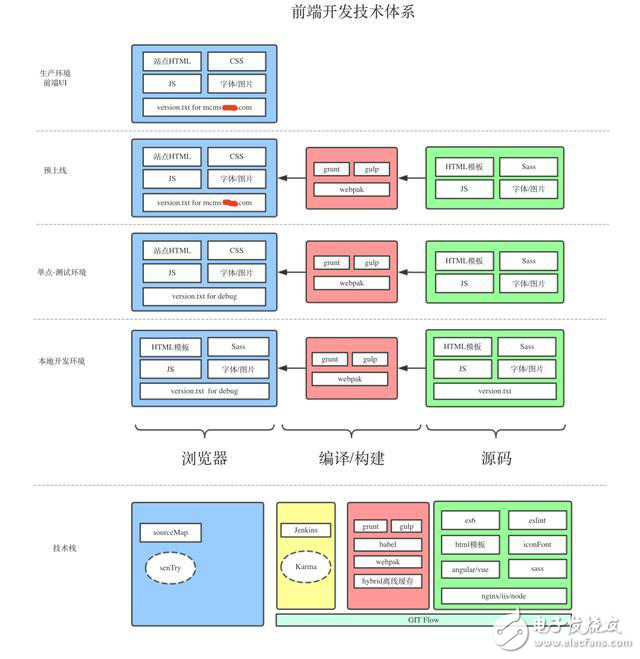
某OTA-前端开发技术体系
原生开发的优/缺点
优点:
用户体验极佳,渲染速度快于H5,动画效果绚丽等等
直接可调用原生功能(通讯录、摄像头等等)
可离线使用
调试透明
缺点:
开发成本高
兼容设备有限
商店内容限制
用户更新不能控制
混合开发的优/缺点
优点:
从人员和时间成本上,学习成本低,开发效率高于原生开发
控制用户更新,无需等待发包
无商店内容限制
可离线使用
缺点:
用户体验不如纯原生应用,没有绚丽的效果,渲染/响应速度慢,动画支持不好等等
整体打包文件比较大
调试稍繁琐
需要定义私有协议调用原生功能(通讯录、摄像头等等)
基于以上几点,我们制定了,
首页+搜索列表是原生界面,活动专题页+产品详情+预订流程页+支付均为H5混合页面的技术体系
源码托管及工作流
基于github flow,适合每周二/四上线,上线完成Master合并到future分支。
指引阅读:http://www.ruanyifeng.com/blog/2015/12/git-workflow.html
本地服务跑起来
node / nginx / iis 起一个资源站点服务,再起一个站点服务用于托管页面(如果资源没有单独域名就更方便了)
数据模拟+数据绑定
如果后台有数据了,直接调用即可。
如果没有可以用http://www.easy-mock.com
前端时间多前端绑定,后端人多后端绑定。去年用的ng1,现在在重构到vue2,切换无压力~
测试环境
git 提交代码到 gitlab服务器,gitlab发出hook钩子给 服务器jenkins,Jenkins接收信息,触发 前端构建
hosts绑定 服务器IP,打开浏览器即可
开发调试
M站: hosts绑定本机,chrome模拟机,sourceMap调试
app:charles/fiddler,手机指向电脑IP代理,开发走debug包,调试模式,打开safari 或者 chrome://inspect ,sourceMap调试
非常好我支持^.^
(0) 0%
不好我反对
(0) 0%
下载地址
前端hybrid开发介绍实例下载
相关电子资料下载
- Web前端开发需要学的有什么? 73
- 前端开发之函数式编程实践 162
- Web前端开发必常用的9个开源框架 1960
- 重新构想前端开发!Kotlin推出新功能 1399
- 新手建站方法介绍:无需购买服务器快速部署静态网页 382
- 七个可提高前端开发效率的工具及插件 1662
- 3·8女神节,走近这几位又美又飒的程序媛 1343
- 开关电源的前端开发防浪涌电路该怎样设计方案 1544
- 6个高效的前端开发工具 3619
- 盘点总结微前端开发常见问题和误区 2048