iOS 客户端组件化演变历程实例分析
架构的演进是为业务不断发展服务的,架构不能脱离业务,这是最基本的出发点。58 同城 iOS 客户端随着业务量和用户量的持续增长,架构也是不断受到挑战,采用什么样的架构去适应这些变化,对技术人员来说也是一大考验。58 App 的架构先后经历了纯 Native、引入 Hybrid 框架、底层服务组件化、业务线组件化,即整个 App 组件化的四个阶段。”
第一版 App 架构
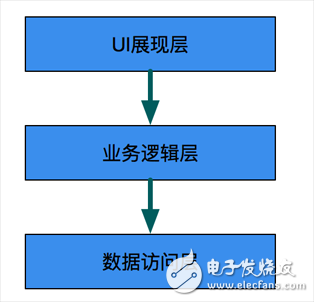
早在 2010 年 58 同城诞生第一版 iOS 客户端,按照传统的 MVC 模式去设计,纯 Native 页面,这时的功能较为简单,架构也是如此,从上至下分为 UI 展现、业务逻辑、数据访问三层,如图 1 所示。和同期其他公司一样,App 的出发点是为了快速抢占市场,采取“短平快”的方式开发。纯 Native 的 App 在早期业务量不是太大的情况下,能满足业务的需求。

图 1 App 早期架构
第二版架构
Hybrid 框架需求
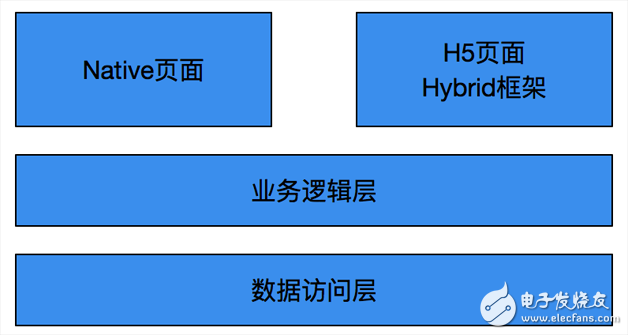
由于苹果审核周期较长,业务需求不断增大,有些业务如果用 Native 进行开发,工作量大投入人员较多,也不能动态更新,如 58 App 的大类、列表、详情页面。这种情况下,用 HTML5 是比较流行的解决方式,由此产生了第二版架构,如图 2 所示,在 UI 层添加了 HTML5 页面及 Hybrid 交互框架。

图 2 带 Hybrid 的架构
当时 58 App 设计时用于加载 HTML5 的组件是 UIWebView,也只能使用这个(彼时还没有 WKWebView),但实现起来有几个问题是需要解决的:
怎么解决 Hybrid 中 Web 和 Native 交互问题,如用户点击一个类别,能调起 Native 的一些方法去执行相关页面跳转或写日志。
如何提高 HTML5 页面的加载速度,HTML5 页面加载时要下载一些 Java、CSS 及图片资源,是比较耗时的。
设置缓存
为了方便描述,本文先介绍如何提高 HTML5 页面加载速度的问题。
对于一些访问比较频繁的页面,如大类列表详情,我们早期采用的都是 HTML5 页面。要加速这些页面的渲染,就要想办法提升资源的加载。那么如何实现呢?首先想到的是使用缓存,我们可以把这些页面的资源内置到 App 中随版本发布。
非常好我支持^.^
(0) 0%
不好我反对
(0) 0%
下载地址
iOS 客户端组件化演变历程实例分析下载
相关电子资料下载
- iOS17.1可能明天发布,iOS17.1主要修复哪些问题? 380
- 华为全新鸿蒙蓄势待发 仅支持鸿蒙内核和鸿蒙系统应用 719
- 苹果手机系统iOS 17遭用户质疑 731
- iPhone12辐射超标?苹果推送iOS 17.1解决此事 750
- 传华为囤积零部件 目标明年智能手机出货7000万部;消息称 MiOS 仅限国内,小米 28208
- 苹果推送iOS17.0.3,解决iPhone15Pro系列存在机身过热 216
- Testin云测兼容和真机服务平台中上线iPhone 15系列手机 208
- 利尔达推出搭载HooRiiOS的Matter模组 145
- 运放参数解析:输入偏置电流(Ibias)和失调电流(Ios) 128
- 昆仑太科发布支持国产飞腾腾锐D2000芯片的开源BIOS固件版本 448