引言
随着Internet 技术与GIS 技术的发展,WebGIS 为GIS的发展开辟了新的空间,这有助于GIS信息的高度社会化共享尽早实现。不仅如此,也为GIS信息的提供者和使用者提供了便利,从而更加促进了GIS的快速发展。Internet技术的支持也使WebGIS的优势更加明显,比如WebGIS的信息更新频率更快使得消息到达更加及时、发布速度更快并且范围更广,这些优点使得WebGIS明显优于其他传统地理信息系统。
由于地图数据复杂且数量大,为了保证在客户端能够通过浏览器快捷并高效地查看地图数据,必须在地图数据的处理及显示发布方法上做更多的改进,这为WebGIS的实现带来了更大的挑战。XML技术为Web地图矢量数据的显示发布提供了新的方法,即可缩放矢量图形SVG,它很好地解决了地图数据共享及互操作的关键问题。
SVG在WebGIS应用中最显着的优点是地图图像缩放不失真,且地图数据存储文件小。此外,通过结合分布式体系结构,很好地平衡了服务器负载,并充分应用了客户端的处理功能,从而提高了地图数据处理的效率。
1 SVG与WebGIS 技术介绍
1.1 WebGIS优势及关键技术
WebGIS访问范围很广泛,这是与较为传统的基于桌面的GIS 相比较为明显的优势。即使是多个位于不同位置服务器的最新数据,客户也能够同时访问到。这种Internet/Intranet所特有的优势使得GIS的数据管理避免了不必要的操作,更为便利;除此之外,其软件成本与维护成本均较低;并且操作简单,只需浏览器操作即可。
分布式系统服务器可分散安装于多台机器上,且不受空间限制,只要能通过互联便可。这种方式的优点是分散单个服务器负载,优化了访问速度,这便是基于分布式的WebGIS 系统。分布式服务体系结构可以很好地使客户端和服务器端之间的处理负载保持平衡。
WebGIS的分布式系统结构如图1所示。
分布式体系结构在一定程度上很好地分担了服务器的数据承载量,但是服务器端的数据量仍没有变化,而基于SVG 的WebGIS 设计模型则很好地利用了客户端资源,减少了服务器端的数据量,提高了GIS数据的显示与发布效率。
1.2 SVG技术
SVG 运用XML 语言来描述矢量图形、位图图像和文字,它是按照W3C 标准基于XML 的成像模型,它使Web 开发人员、设计人员和用户能够摆脱HTML 的限制,并通过一个简单的说明性编程模型创建丰富的视觉内容和交互功能。SVG完全支持文档对象模型,且由程序语言动态生成,并且可以跨平台作业。

SVG提供了大量针对图形、图像、动画的特定标记,大大丰富了网页显示效果,同时减小了文件长度,缩短了传输时间。它还支持脚本语言,尤其是可以创建具有动态的、数据驱动的、交互式图形、图像。它将对图形效果的编辑和显示任务由服务器端移到客户端,可充分利用客户端的资源,从而减轻了服务器的负担。SVG的诸多优点使其非常适合运用于WebGIS.
SVG文档结构样式定义了SVG图元怎样被渲染,描述了一个对象怎样被绘制,以及定义了文本参数、坐标系统、SVG视区、视区坐标系和用户坐标系。图形对象有直线(line)、路径(path)、圆(circle)、图标(symbol)、文字(text)、图像(image)等。路径是一个图形的轮廓,它的动作有Moveto、lineto、arc等,其交互性通过脚本控制,脚本可以修改对象属性。
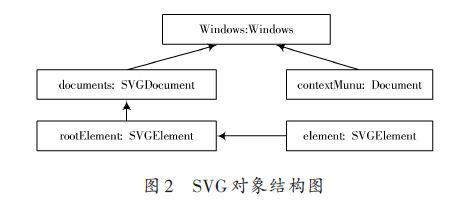
SVG 浏览器的上下文环境包含的对象有SVG本身作为XML 文档所包含的DOM 对象,还有因浏览器差异而产生的其他对象.具体对象结构如图2所示。

SVG主要使用的对象变量共有5个,分别是Window、Document、rootElement、contextMunu、element.Window顾名思义,指的是WebGIS 浏览器运行窗口,Document主要负责对SVG 文档的操作与处理,通过脚本来完成。contextMenu 变量的作用与Document类似,只是扩展了鼠标右键操作弹出菜单功能。rootElement和element均是对SVG 元素进行操作,只是前者是对根元素进行操作,而后者是对节点元素进行操作。
2 基于SVG的WebGIS 系统设计与实现
2.1 系统设计模型
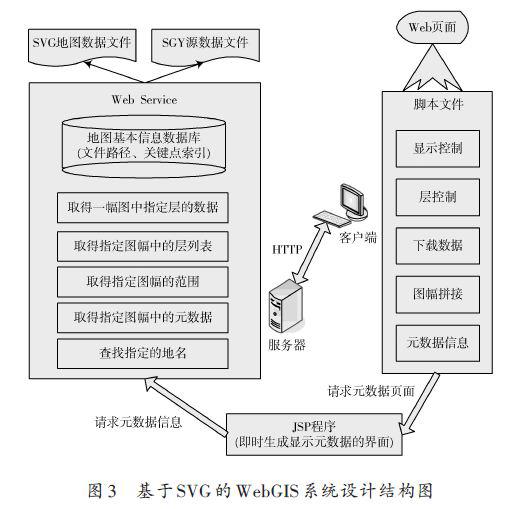
基于SVG 的WebGIS 系统主要由基于服务器端的WebService和基于客户端的SVG 脚本文件及Web页面两部分构成。系统具体结构图如图3所示。

服务器端WebService 的主要作用是:从地图基本信息库中取得一副图指定层的数据,然后取得指定图幅中的层列表、指定图幅的范围及元数据,同时可根据地名查找到图幅位置。地图基本信息库数据的主要是SVG地图数据文件和SGY源数据文件。客户端脚本文件的主要作用是:地图图像的显示控制、图层控制、地图数据的下载以及图幅拼凑。服务器端和客户端的通信协议主要是HTTP,本地的JSP程序通过HTTP协议向服务器发送请求元数据信息,获得元数据信息后生成元数据显示界面,客户端直接请求元数据页面并显示地图图像。
由于地图数据信息量大,因此必须得到GIS数据库的支持。本文采用的GIS 数据库并不是常用的关系数据库,而是SVG文档。客户端与服务器端通过HTTP协议连接后,服务器端解析客户端的数据请求,并通过读取SVG 文档获得地图矢量数据,然后服务器端将客户端请求的矢量地图输入嵌入式Web 页面,最后回复给客户端浏览器。
2.2 脚本动态操作SVG
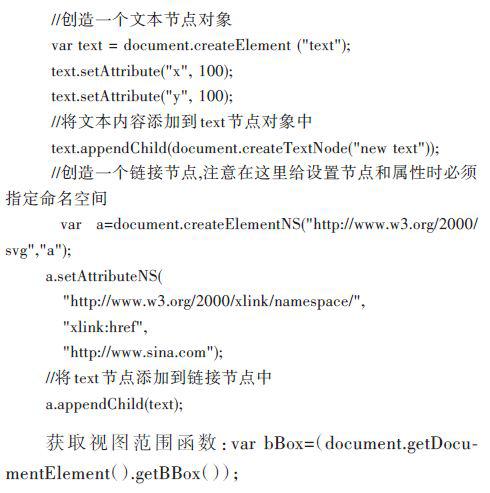
采用脚本动态操作SVG 文档是开发基于SVG 的WebGIS 系统需要重点解决的问题。对于SVG 文档的DOM 对象,主要有两种操作方法[5]:使用JavaScript 在SVG 文档内部处理;在Batik 环境下,首先通过相关接口获取当前显示SVG 视图的DOM 对象,然后引用使用Java 语言对SVG 文档进行处理。本文采用前一种方式。下面对脚本动态操作SVG的主要函数做简单介绍。
在JavaScript 环境下,通过DOM 定义的接口,在SVG 的XML 树中漫游,可以对找到的节点属性重新赋值,还可以在当前文档中删除节点或添加新创建的节点。

getURL 函数是window 对象提供的方法,该方法可以实现从指定的URL路径实时加载数据。getURL方法是由Adobo实现的,在加载文件的时候,该方法可以判断所加载文件的文件类型和编码方式,对于gzip压缩的xml文件,用户也可以加载。又比如对于压缩存储格式的。svgz文件,用户加载后会自动进行必要的解压操作;加载文本文件时,还能根据加载文件的编码格式(ASCII,UTF-8,UTF-16)进行自动识别。这些都在很大程度上提供了便利。
处理实时加载的文件调用函数fileLoaded,实现方式如下:


代码中的data 参数表示的是一个关于指定URL文件信息的对象,该对象的success 属性可以标识是否成功加载了用户指定的文件;content 属性记录了所加载文件的文本内容;contentType 属性用于标识文件类型。
2.3 应用拓展
基于SVG 的WebGIS 系统的实现为智能交通及物流信息化发展提供了契机。WebGIS系统与导航系统结合,再加上云计算服务,可制定动态导航系统。用户能在Web页面查看到当前的交通状况,根据WebGIS界面做出预测,选择交通畅通的道路行驶,这将为智能交通行业的发展起到很大的促进作用。现在已经有很多科研机构开始着手研究WebGIS在城市交通中的应用,比如同济大学研究了WebGIS 下的城市智能交通实时发布系统。同时在物流行业,WebGIS 方便的监测物流配送情况为信息化物流提供了技术保证。
3 结语
SVG 作为WebGIS实现的新方法,很好地平衡了服务器负载,并充分地利用了客户端资源,相比于传统WebGIS 的实现方式有着明显的优势。基于SVG 的WebGIS 系统将在各个领域得到广泛应用,特别是在智能交通及物流行业,将会迎来新的发展机遇。
-
Web
+关注
关注
2文章
1235浏览量
68436 -
Internet
+关注
关注
0文章
400浏览量
36588 -
浏览器
+关注
关注
1文章
968浏览量
34365
发布评论请先 登录
相关推荐
【分享】EasyGo 链式SVG系统的实时仿真应用
高压无功补偿发生器(SVG)电源解决方案
SVG无功补偿装置生活中的应用
HarmonyOS应用开发-Svg组件体验
基于SVG标准的WebGIS地图应用研究
基于XML的开放式WebGIS的系统设计
WebGIS技术在公共信息服务中的应用研究
J2EE平台WebGIS设计技术探讨
对象池技术在WebGIS中的应用
WebGIS实时监控的通用框架改进





 采用SVG技术在WebGIS系统中的设计与应用
采用SVG技术在WebGIS系统中的设计与应用










评论