VS Code几乎是所有的程序员必备的工具之一,据说全球一般的开发者都使用过VS Code这款工具。
今天为大家介绍一下 VS Code 实现远程办公的方法。
概述通常,我们都是每天到工作的办公室进行办公,但是,如果下班回家,或者出差,此时如果马上需要重要的文件,或者升级一下代码,是不是必须要回到办公室才行啊?
但是,如果你电脑配置了远程办公,这种问题就迎刃而解了。
首先说下VS Code远程开发的工作原理,大致是这样的:

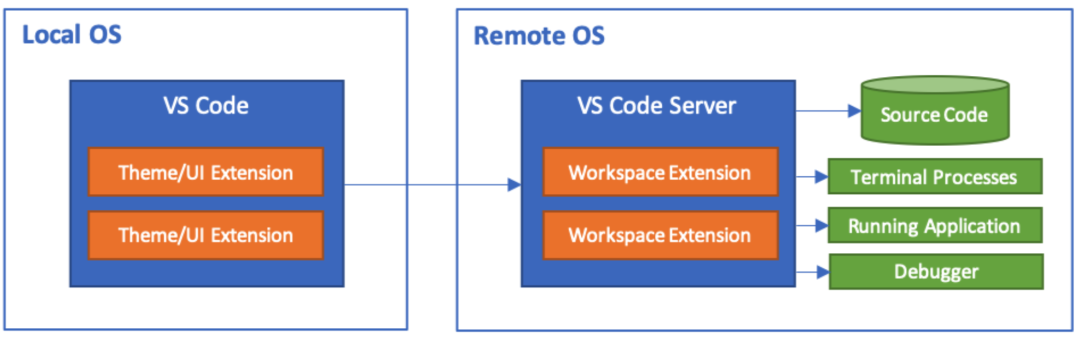
VS Code 远程开发原理
下面结合Win10、Linux云主机给大家讲讲实现远程开发的方法。
远程开发配置
1.配置SSH环境变量
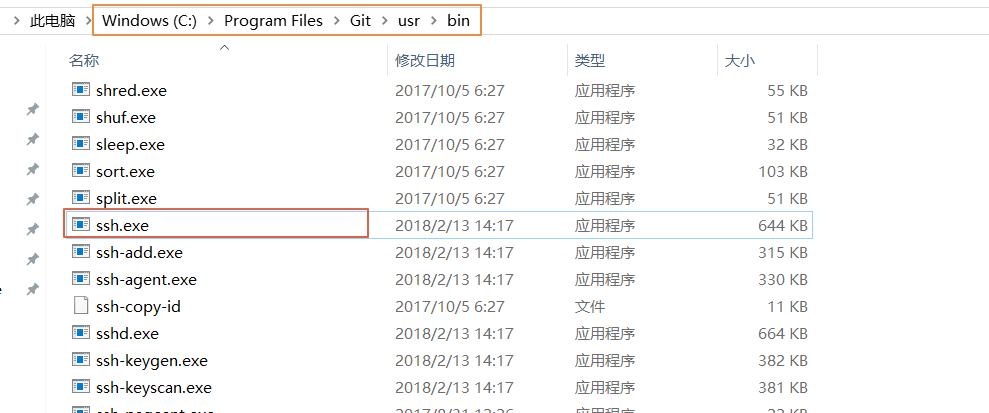
我们远程开发本地 VS Code 用 SSH 协议与远程服务端通信。所以需要配置SSH环境变量,我们使用Git自带SSH客户端程序:

SSH程序
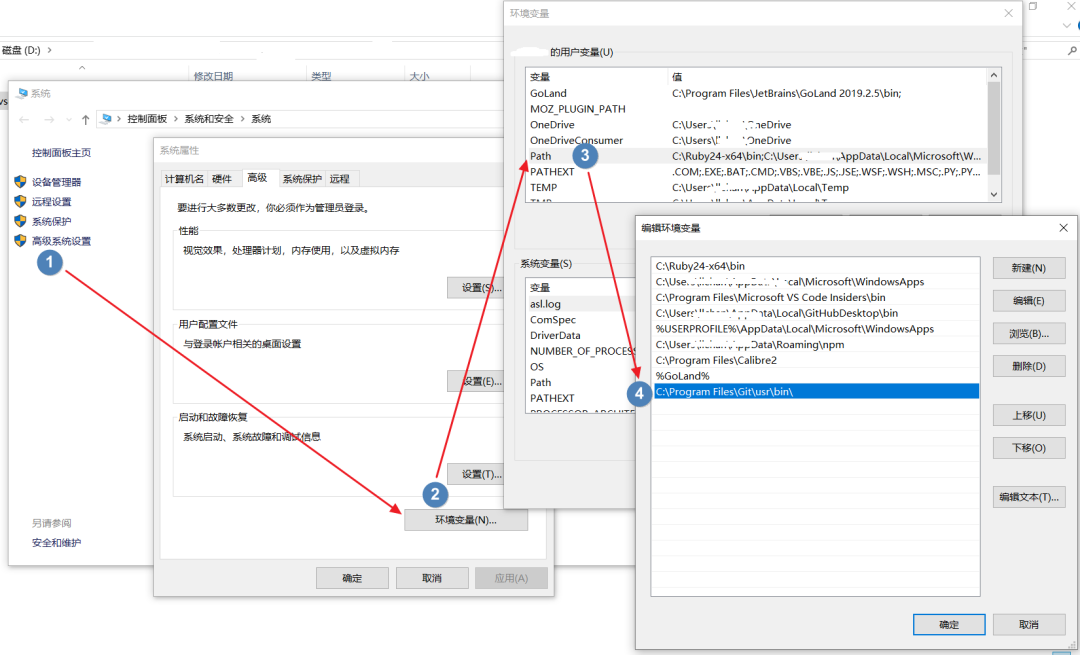
如果你还没装Git的话,建议先安装 Git,所以配置 Git 的 bin目录到环境变量的 PATH 变量下,这样VS Code连接的时候就能找到它了。

环境变量
2.安装远程开发插件
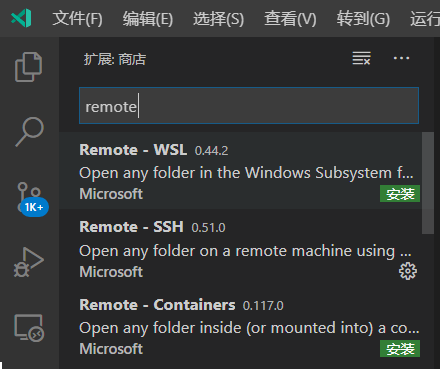
要能连上远程主机,首先我们需要下载VS Code远程开发插件,VS Code其实是提供了一个远程开发插件包,包括:

远程开发插件
Remote - SSH - 通过使用 SSH 链接虚拟或者实体Linux主机。
Remote - Containers – 连接 Docker 开发容器。
Remote - WSL - 连接 Windows Subsystem for Linux (Linux子系统)。
打开软件的扩展界面,搜索 Remote 开头的插件,也能看到这三个的不同远程开发插件。我们这里连接的是云主机,选择安装 Remote - SSH 插件安装即可。
3.配置远程连接
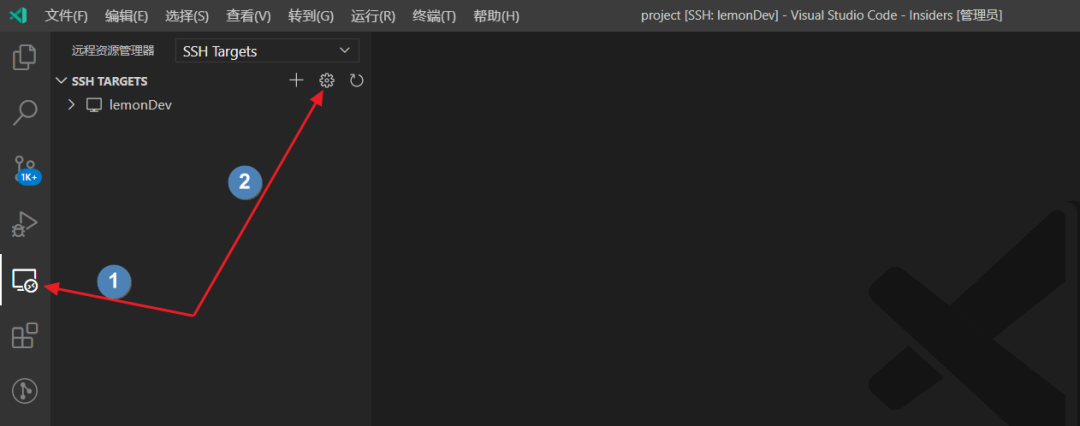
首先点左侧边栏的「远程资源管理器」之,然后再点击「设置按钮」,进入远程机器配置界面。

机器配置
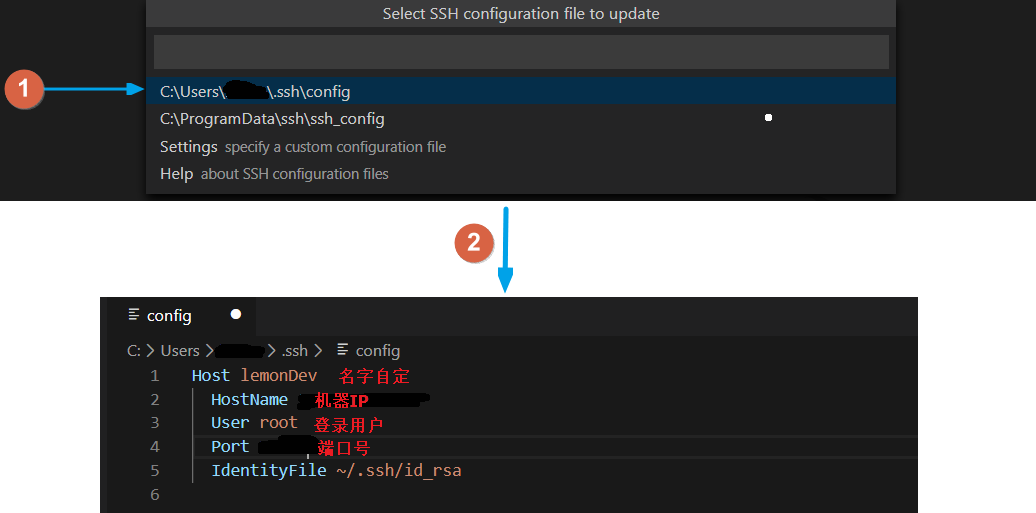
修改 ssh 配置文件,用于登录远程机器,各项含义在图中有说明。

SSH配置文件
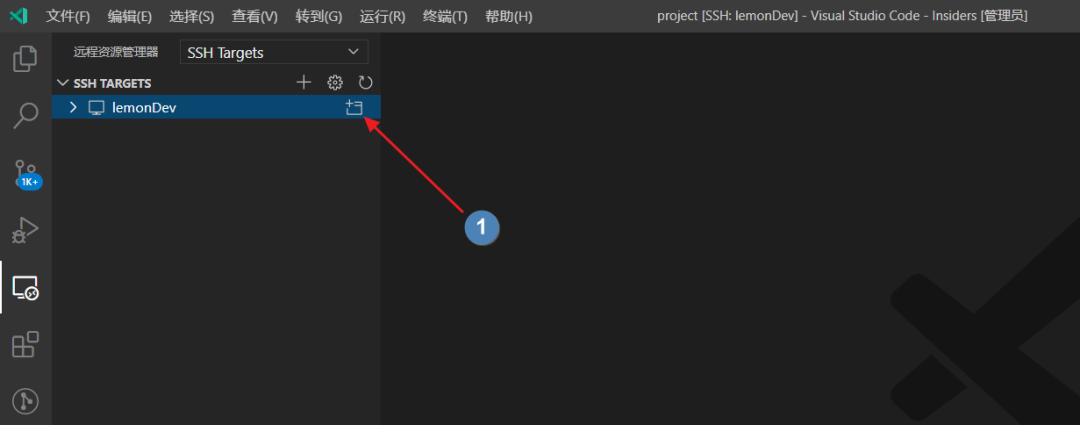
点击连接,登录远程服务器,需要输入几次远程服务器的密码(后面会教你怎么免密登录),输入确认即可。第一次连接会做VS Code Server的初始化工作比较慢,耐心等待。

登录远程服务
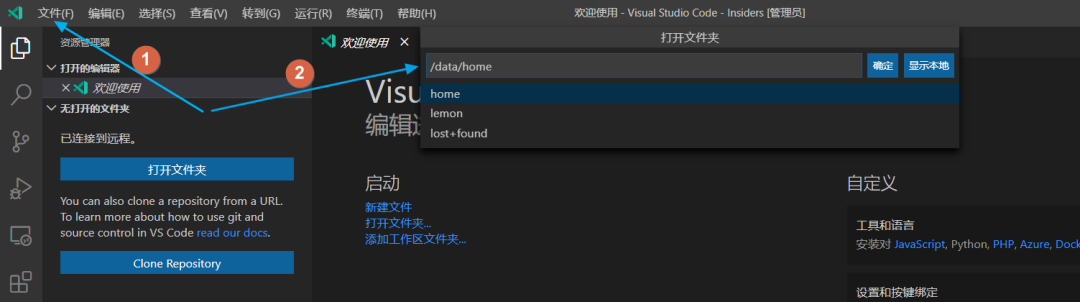
登录成功,即可像操作本地环境一样,在VS Code客户端操作远程云主机上的文件。注意,下图中的「打开文件夹」已经是远端机器上的目录结构了。

打开远程目录
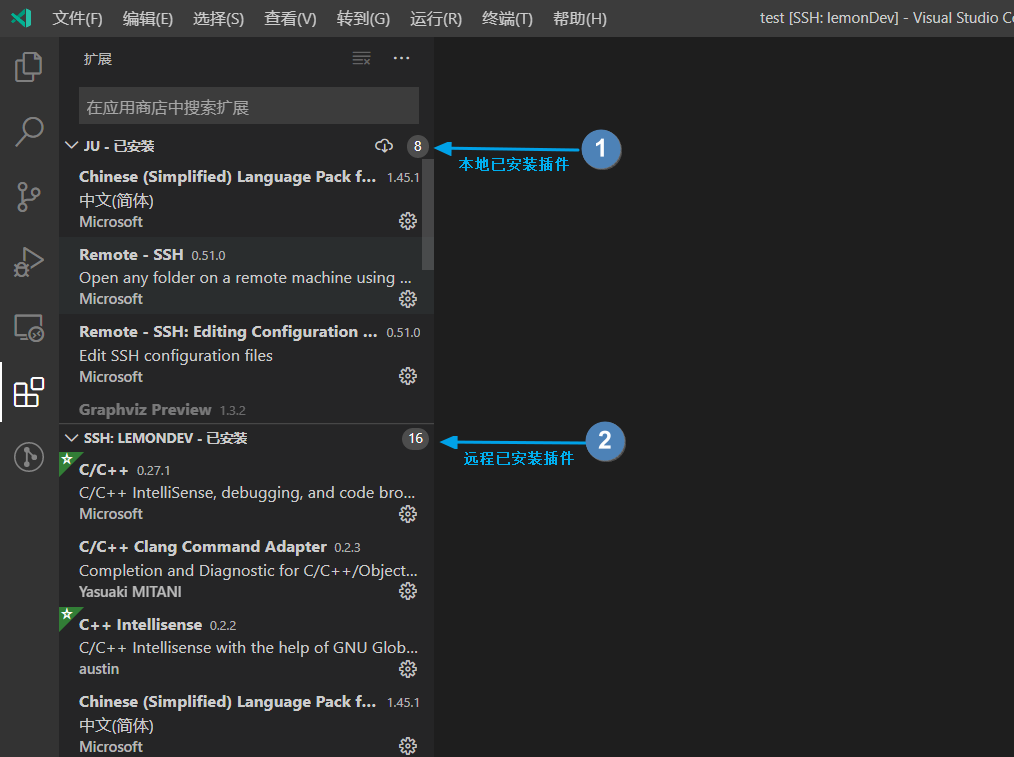
给远程VS Code 安装插件。安装的插件是在云服务器的VS Code上,对本机的VS Code没有影响,插件在远端提供功能,比如代码审查、自动补齐等等,而这所有的一切就像在本地操作一样,对文件的更改也是直接操作的云主机上的文件,丝滑连接。

本地插件和远程插件
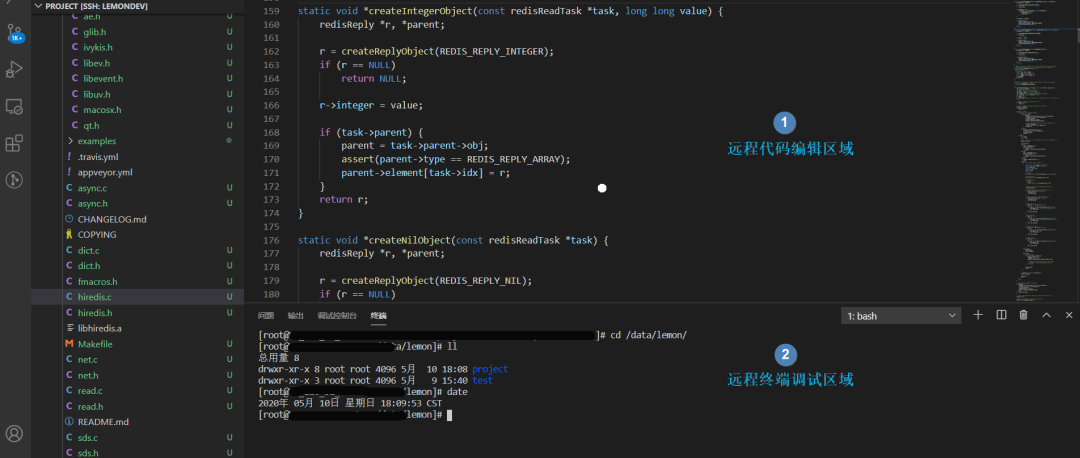
代码编辑与远程终端调试。打开文件编辑的是云服务器的文件,同时可以打开云服务终端,直接在终端操作编译或者查看云服务器信息。

远程编辑和调试
配置SSH免密登录按照上面的配置步骤,每次连接到远程服务器,都需要输入服务器登录密码很麻烦,可以配置SSH免密登录,免去每次输入密码的烦恼,具体操作步骤如下:
打开win cmd终端,输入 ssh-keygen -t rsa 生成秘钥对

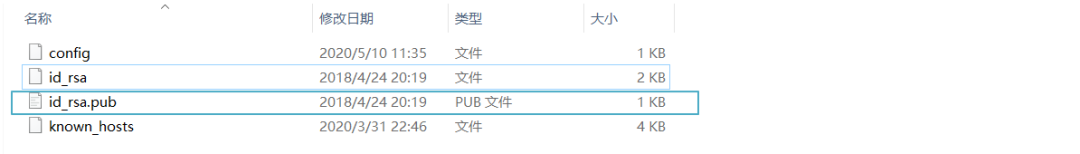
秘钥列表
打开生成的秘钥保存路径,拷贝 id_rsa.pub 内容,添加到到云服务器的 ~/.ssh/authorized_keys 文件后面。
尝试再次连接,不用输密码了,enjoy!
4最后
这套远程开发环境最大的好处是不用给电脑装太多软件,即使是电脑配置低点都没关系,因为所有的编辑器插件扩展和代码都在云端,通过 SSH 连接操作一个VS Code打遍所有。
而且由于远程开发插件的存在,不论我在哪里,只要有电脑都能方便的打开云端开发环境,非常的方便,这么好用的工具大幅提升生产力,所以今天来分享给大家。
编辑:lyn
-
Linux
+关注
关注
87文章
10988浏览量
206725 -
Win10
+关注
关注
1文章
709浏览量
39441 -
vscode
+关注
关注
1文章
146浏览量
7371 -
远程办公
+关注
关注
0文章
65浏览量
6418
原文标题:手把手教你VS Code 实现远程开发的配置方法
文章出处:【微信号:strongerHuang,微信公众号:strongerHuang】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
Simplicity Studio 5扩增功能支持以VS Code开发

如何设置VS代码配置来调试嵌入式处理器

Code Blocks设置语言的方法
MCUXpresso for VS Code保姆式教程免费送!

【应用笔记】基于VS Code插件实现芯海32位MCU开发调试 不回修改为release 模式,求解答
8 个好用的VS Code Python 扩展

在Windows上使用VS Code编译RT-Thread工程的过程

Visual Studio Code - 如何在Visual Studio Code(VS Code)中构建和调试RL78项目
VS Code 1.79发布

VS上位机开发之曲线显示





 关于VS Code实现远程开发的配置方法详细教程
关于VS Code实现远程开发的配置方法详细教程














评论