继续介绍layout control面板里面的Power,Overlay菜单栏
Power

Power这一栏里东西小编自己也比较陌生,自己花了点功夫研究了一下。
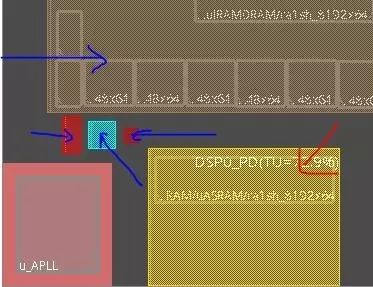
Power Domain:显示传统意义上的power domain(电压域)。下图中箭头指示的各种颜色区域即为不同的power domain

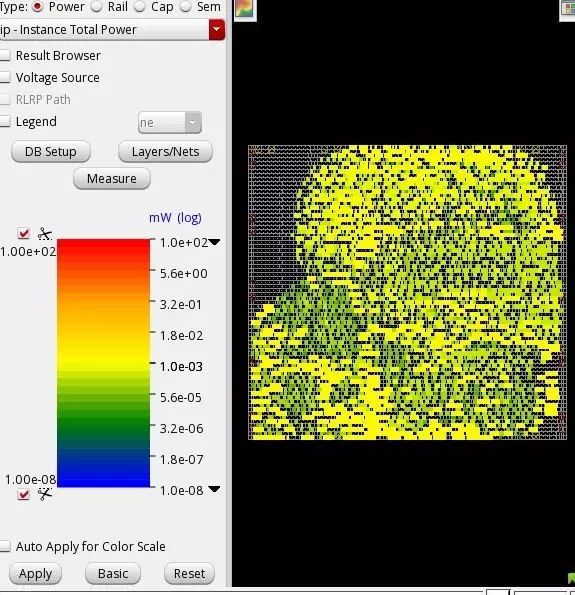
Power Graph:显示instance power的分布图吧,这个要做好Power plots之后才能看到。

Sub.Noise:显示substrate noise. 这个应该是指noise net的分布图,但是我暂时还没找到合适的design.
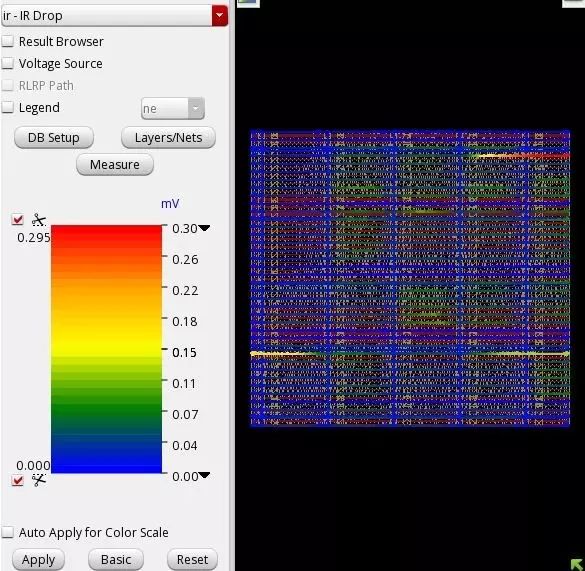
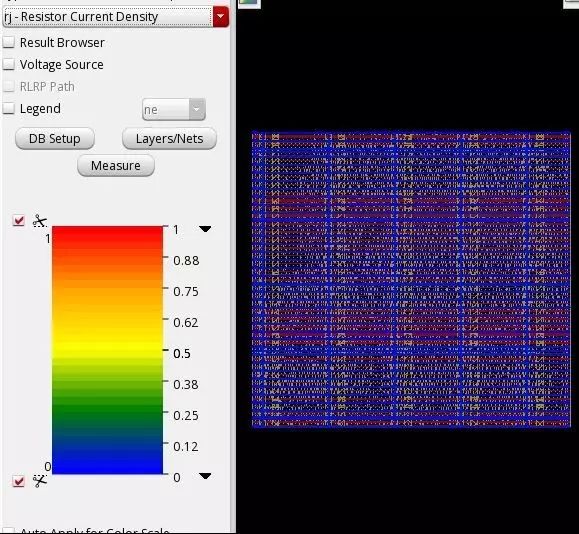
IR drop& EM:显示IR drop和EM分布图,这个是要做完Rail analysis之后才能看到,EM分析选择rj-resistor current density.


Overlay

Overlay也是平时较少用到的一栏,但其实这一栏是蛮有用的,简单来说,就类似一个二维的密度分布图一样,非常直观形象,遗憾的是准确性有待提高。
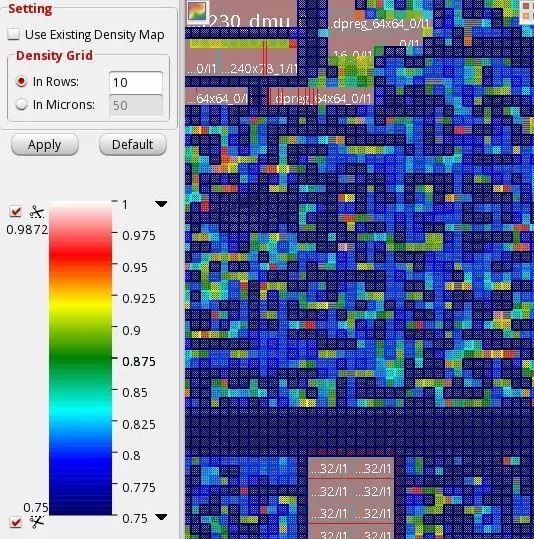
Density map:Placement density的分布图,它会将core区域按照你设置的grid分割成块,每一块区域都会标上density数值,对应着左边的颜色条,相应的颜色代表着颜色上显示的数值,可以按照自己的选择去调整颜色条,这样就很方便观察到core中density较高的区域

Pin Density:pin density的分布图,和placement density原理一致,只不过对象换成了pin,不过多解释了。

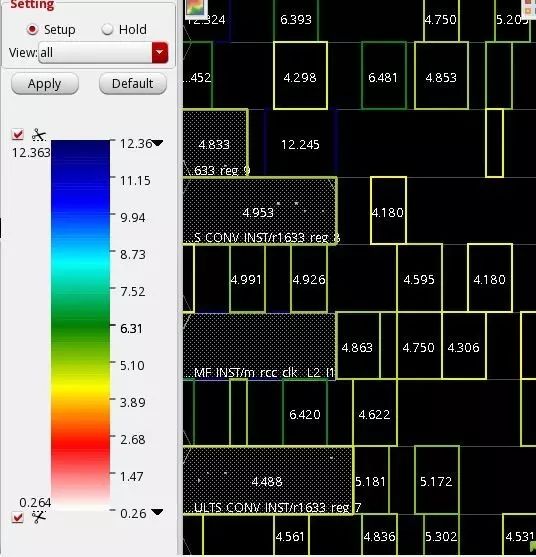
Timing Map:Timing slack的分布图,可以选择分析setup或者hold,工具会在每个stdcell上标上经过它的所有path上中slack数值最差的一条,对应着颜色条,做成slack的分布图

Power Density:前文有介绍过,就是power&rail analysis的分布图,不重复介绍了。
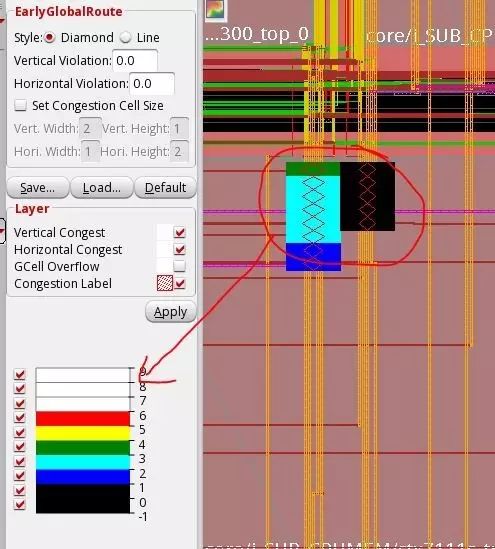
Congestion:子菜单有两个,分为route congestion和channel congestion.
route congestion:显示design中routing conestion的分布图,会以Gcell作为单位,统计出每个Gcell中track的使用率,超过相应数值就按照左边的颜色条作为congestion label的标记。

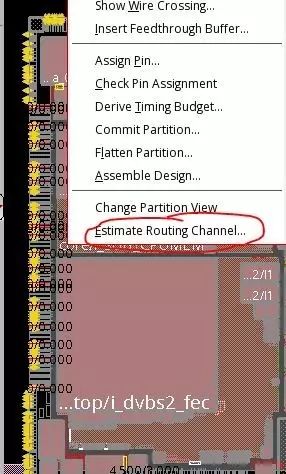
channel congestion:显示design中channel的congestion, 通过trialRoute来预估channel中track的使用数量,超过一定比例会打上mark. 如果需要查看channel congestion, 需要打开Partition下面的Estimate Routing Channel菜单, 但是该菜单已经不推荐使用,建议使用以下命令预估channel congestion:
【每天学命令

下面一篇继续介绍Track,Net,Route,Layer,Bump,Grid,Miscellaneous菜单栏~~
-
Power
+关注
关注
1文章
496浏览量
67390 -
图形界面
+关注
关注
0文章
37浏览量
7292
原文标题:图形界面介绍<Layout Control>(3)
文章出处:【微信号:IC_Physical_Design,微信公众号:数字后端IC芯片设计】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
如何开发基于ucgui的图形界面
GUI图形界面与HMI的区别
基于UC/OSII的图形界面系统的设计与应用
MATLAB的GUI图形界面编程(精编)

图形界面介绍:GUI上的按键是Layout Control(1)
图形界面介绍:GUI上的按键是Layout Control(2)

图形界面介绍:GUI上的按键是Layout Control(4)

图形界面介绍:GUI上的按键是Find/Select Object
图形界面介绍:GUI上的按键是Summary Report

图形界面介绍:GUI上的按键是Violation Browser

图形界面介绍:GUI上的按键是Design Browser





 图形界面介绍:GUI上的按键是Layout Control(3)
图形界面介绍:GUI上的按键是Layout Control(3)













评论